Руководство пользователя системой управления сайтом Django CMS
Представляем вашему вниманию первое в мире русскоязычное руководство пользователя системы управления содержимым сайта Django CMS!
Для быстрого знакомства с данной CMS мы создали обучающий видеоролик. Приятного просмотра!
Если после видеопросмотра руководства пользователя возникли вопросы, то предлагаем воспользоваться его текстовым вариантом, который более детально раскрывает особенности данной системы.
Руководство пользователя в текстовом варианте и формате видео вы можете найти на странице http://vits.pro/info/django-cms/
Содержание
- Предисловие
- Вход в CMS
- Интерфейс CMS
- Пункты основного меню
- Кнопки панели режимов редактирования страницы
- Панель администрирования сайта
- Страницы
- Пользователи
- Администрирование
- Настройки пользователя
- Добавление и редактирование материала
- Создание страницы
- Перемещение страницы
- Действия со страницей
- Редактирование материала на странице
- Добавление компонентов в текстовом редакторе
- Публикация страницы
- История изменения страницы
- Выбор шаблона страницы
- Операции над компонентами и контейнерами
- Виды контейнеров.
- Просмотр и редактирование страницы на разных языках
- Другие источники
Предисловие
Django CMS – постоянно развивающаяся, удобная, простая в использовании и в тоже время мощная система управления содержимым сайта. Она прекрасно подойдёт как для сайтов-визиток, так и для целых информационных порталов. Повышенное внимание к безопасности, возможность расширения функциональности и редактирование содержимого прямо на страницах сайта (front-end редактирование) – вот что нам нравится в этой CMS.
Наша Viva IT Studio не только создаёт сайты, но и является разработчиком разнообразных компонентов для Django CMS. Вы легко сможете редактировать материал, добавляя как простые компоненты на страницу (текст, картинки, файлы, ссылки и т. д.), так и более сложные (форма обратной связи, галерея, система комментариев и т. д.). Для каждого выпускаемого сайта мы бесплатно подключаем базовый набор из восьми разработанных нашей студией компонентов. В дополнение к ним мы постоянно разрабатываем всё новые и новые компоненты, которые позволяют администрировать сайт легко и просто с использованием передовых технологий в области веб-программирования.
В данном руководстве вы найдёте справочную информацию о системе управления содержимым сайта.
Чтобы получить помощь, задать свои вопросы по руководству пользователя или написать свои предложения, вы можете использовать страницу обратной связи нашей студии - .
Руководство по Django CMS написано сотрудниками веб-студии Viva IT Studio.
Авторы:
Мальцев Артём, руководитель студии.
Сучкова Ольга, контент-менеджер.
При полном или частичном копировании материала ссылка на первоисточник обязательна.
Вход в CMS
Чтобы начать редактировать материал на сайте, нужно войти в систему. Для этого в адресной строке браузера добавьте “?edit” и нажмите ввод. Например, это может выглядеть так:
- название-сайта.рф?edit
- название-сайта.рф/about/?edit
Для примера используем адрес сайта demo.viva-itstudio.ru.
После ввода покажется меню CMS с формой входа в систему. Для того чтобы войти в административную часть, введите логин и пароль.
После входа вы получите доступ к редактированию материала, а меню будет содержать основные кнопки управления сайтом.
В руководстве пользователя для примера используется название сайта viva-itstudio.ru.
Интерфейс CMS
Пункты главного меню
Меню представляет собой панель инструментов, позволяющих легко и просто редактировать содержимое каждой страницы.
Пункты главного меню:
- “django CMS” - это название используемой CMS. По клику на неё вы сможете переместиться на главную страницу сайта.
- “viva-itstudio.ru” - содержит основные настройки CMS.
- “Страница” - содержит настройки страницы, на которой сейчас находитесь.
- “История” - просмотр истории изменения страницы.
- “Язык” - просмотр и редактирование страницы на разных языках.
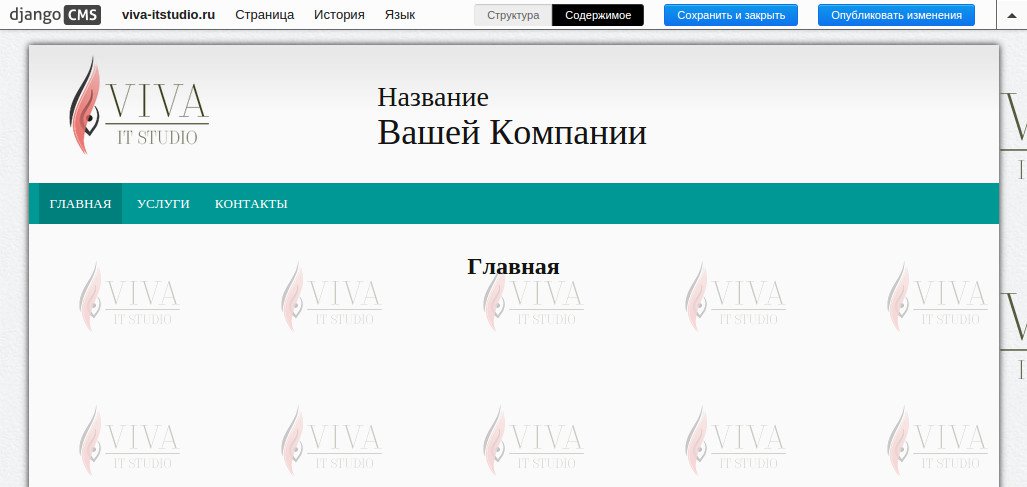
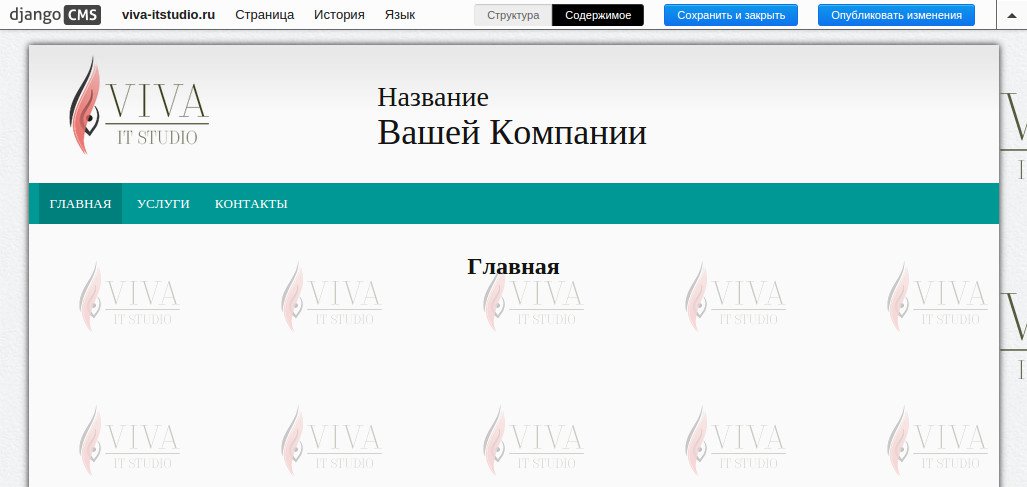
Кнопки режимов редактирования страницы
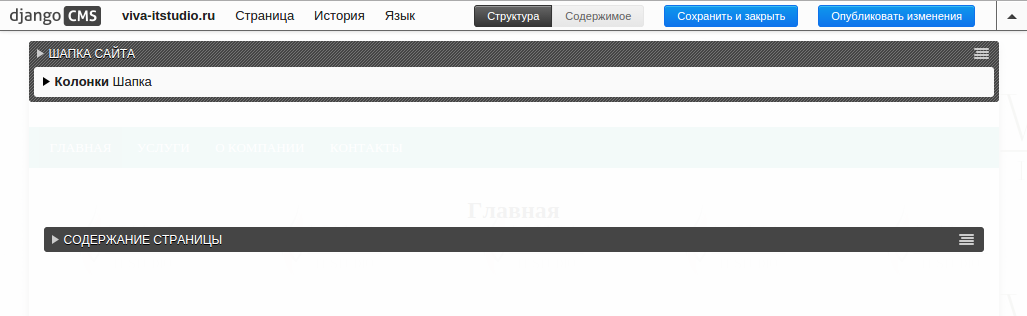
Кнопка “Структура” переключает страницу в режим редактирования содержимого. В структуре страницы добавляется содержимое на сайт в виде текста, картинок, ссылок, файлов и т.д.
Кнопка “Содержимое“ показывает, как выглядит страница в неопубликованной версии.
Кнопка “Сохранить и закрыть”
 сохраняет (но не публикует) черновую версию страницы и выходит из режима редактирования в последнюю опубликованную версию.
сохраняет (но не публикует) черновую версию страницы и выходит из режима редактирования в последнюю опубликованную версию.
Кнопка “Опубликовать страницу немедленно”
 публикует только что созданную страницу либо ранее снятую с публикации.
публикует только что созданную страницу либо ранее снятую с публикации.
Кнопка “Опубликовать изменения”
 публикует изменения черновой версии страницы.
публикует изменения черновой версии страницы.
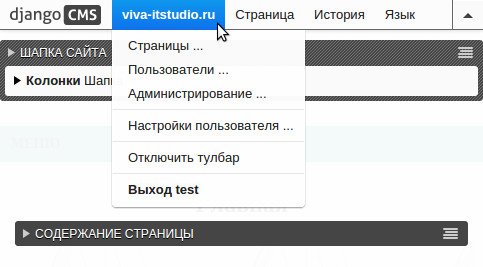
Панель администрирования сайта
Данная панель по умолчанию скрыта.
Она используется для отображения и администрирования страниц сайта, его пользователей и других настроек. Для вызова панели администрирования сайта необходимо нажать на имя сайта (например, “viva-itstudio.ru”) в основном меню и выбрать необходимый пункт.
Страницы
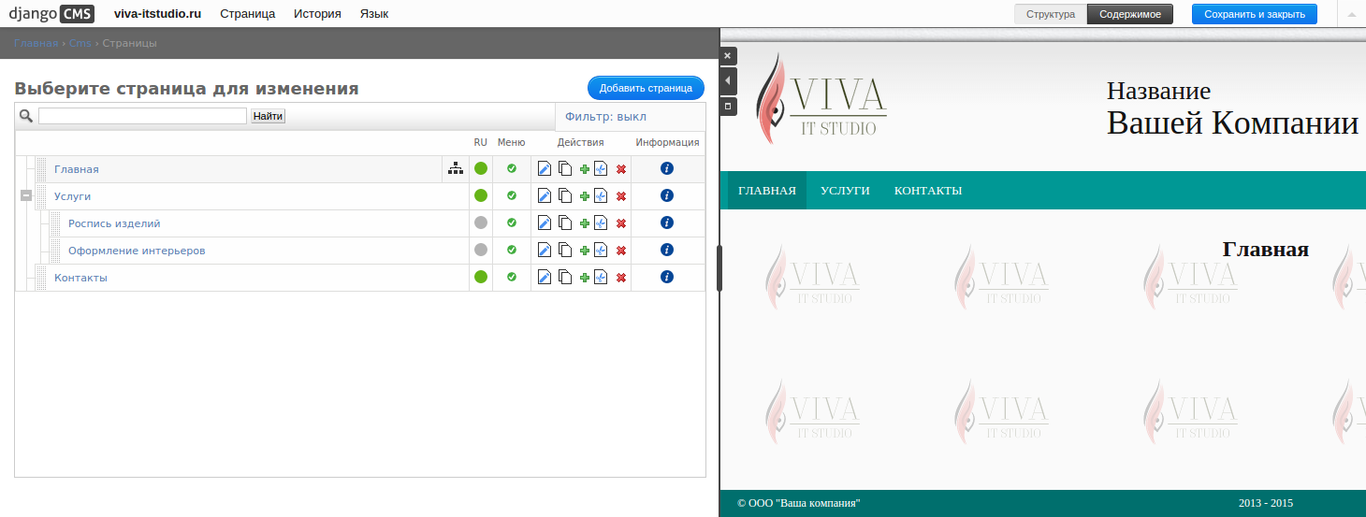
Для того чтобы просмотреть все страницы сайта, нужно в меню щёлкнуть по названию сайта (например, “viva-itstudio.ru”) и в открывшемся подменю выбрать пункт “Все страницы…”

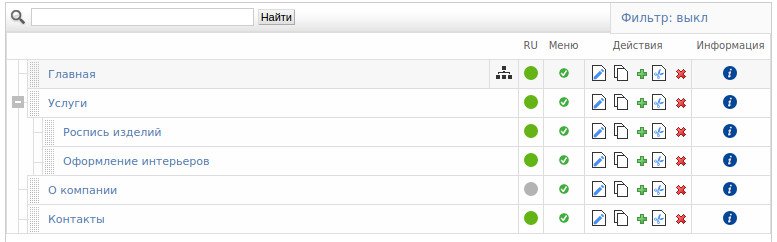
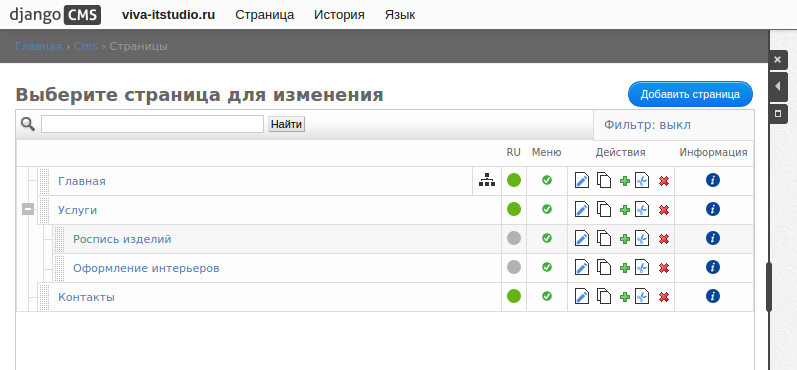
Панель “Список страниц” содержит список страниц, организованных в древовидной структуре. Она позволяет легко увидеть вложенность страниц.
Ниже будет рассмотрено более подробно назначение кнопок в данной панели.
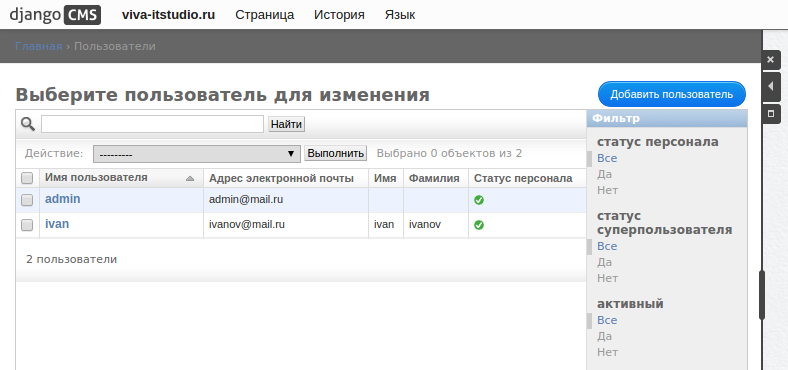
Пользователи
Для того чтобы просмотреть пользователей сайта, нужно в меню щёлкнуть по названию сайта (например, “viva-itstudio.ru”) и в открывшемся подменю выбрать пункт “Пользователи…”
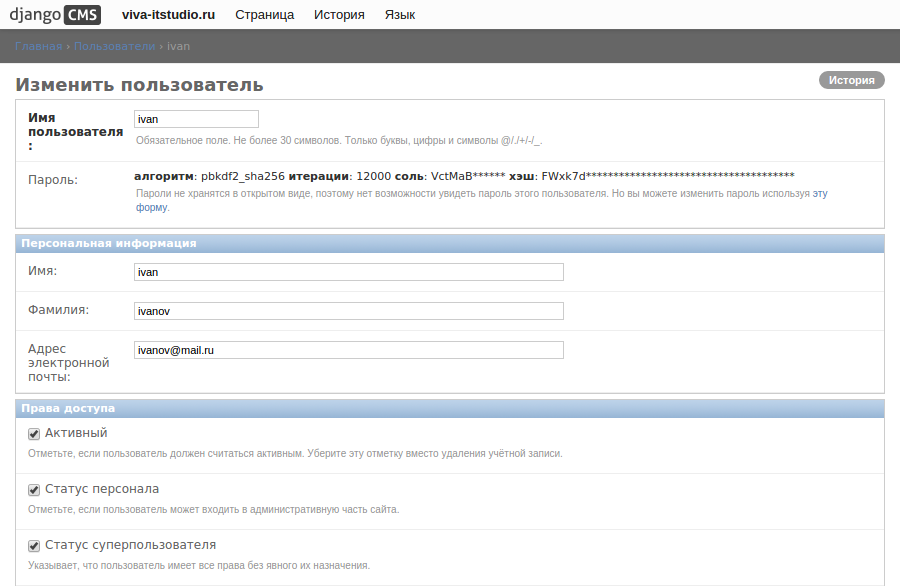
Для каждого пользователя можно:
- Поменять логин или пароль.
- Ввести персональную информацию (имя, фамилия, email).
- Назначить права.
- Добавить его в группы. Например, в группу менеджеров по форме “Обратная связь”. Это значит, что пользователь, состоящий в данной группе, будет получать письма с сайта. Имейте в виду, что у пользователя должен быть заполнено поле “email”, чтобы он смог получать письма.
Администрирование
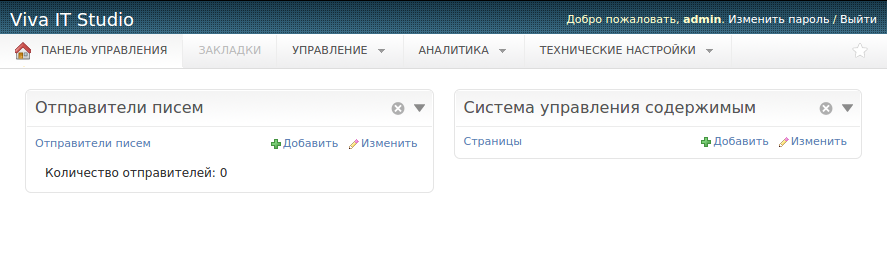
Для того чтобы просмотреть главную страницу административной панели, нужно в меню щёлкнуть по названию сайта (например, “viva-itstudio.ru”) и в открывшемся подменю выбрать пункт “Администрирование…”. Второй способ открыть данную панель в отдельном окне браузера: нужно в адресной строке браузера набрать адрес сайта + /admin, например: viva-itstudio.ru/admin
Данная панель содержит основные модули по управлению сайтом.
Настройки пользователя
Для того чтобы просмотреть авторизованного пользователя CMS, нужно в меню щёлкнуть по названию сайта (например, “viva-itstudio.ru”) и в открывшемся подменю выбрать пункт “Настройки пользователя...”.
Данная панель содержит настройки авторизованного пользователя CMS. По умолчанию имеется только одно поле настройки “Язык”. Чтобы изменить другие настройки, нужно из меню щёлкнуть по названию сайта и выбрать “Пользователи” (см. пункт меню “Пользователи”).
Добавление и редактирование материала
Создание страницы
Рассмотрим создание страницы на примере.
Допустим, у нас есть сайт:
Создадим страницу “О компании”. Для этого нужно в меню щёлкнуть по названию сайта “viva-itstudio.ru” и в открывшемся подменю выбрать пункт “Страницы…”. Перед нами откроется список страниц.
Чтобы добавить новую страницу нужно нажать “Добавить страница” в верхнем правом углу панели “Список страниц”.
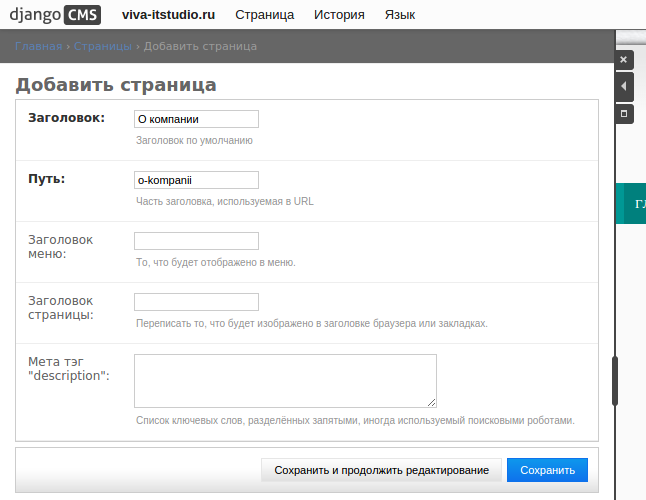
И ввести необходимые поля для создания страницы.
Название страницы вводят в поле “Заголовок”.
Поле “Путь” заполняется автоматически английскими буквами (транслитом) при заполнении поля “Заголовок” и используется для определения адреса страницы.
Остальные поля заполняются по вашему усмотрению. Посмотреть для чего они нужны можно в подсказке под полем ввода. Нажимаем “Сохранить”.
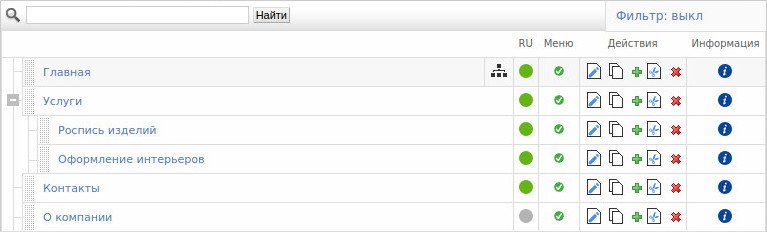
Как видим, появилась созданная нами страница “О компании”.
Обращаем ваше внимание, что сейчас страница имеет только черновой вариант, поэтому посетители её пока не видят.
Перемещение страницы
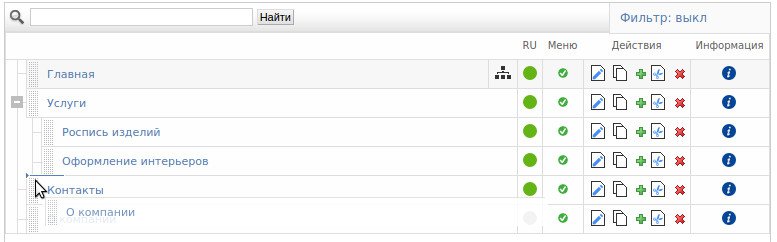
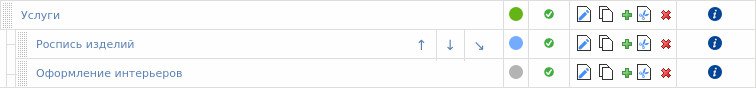
Чтобы изменить порядок следования страниц нужно зажать клавишу мыши на серой левой полоске нужной страницы и потянуть её в нужное место. Вспомогательная голубая линия подсказывает, куда переместится страница, если опустить клавишу мыши.
Результат:
Действия со страницей
Также вы можете произвести дополнительные действия со страницей.
Первые три стрелки появляются после щелчка на иконку “Добавить” (изображается зелёным плюсом) и выполняют функции: добавить страницу выше по порядку, ниже по порядку и внутрь данной страницы соответственно.
Колонка “RU” (язык страницы) цветом информирует нас о статусе страницы:
- Зелёный - страница отредактирована и опубликована.
- Голубой - страница имеет две разные версии “черновую”, в которую внесли какие-то изменения, и “опубликованную”, видят все пользователи. Другими словами, пользователи не видят изменения в черновой версии до тех пор, пока её не опубликуют.
- Серый - страница имеет только черновую версию, которую видит только администратор. Соответственно, для остальных пользователей эта страница не существует.
Колонка “Меню” показывает, отображается ли страница в меню на сайте.
Колонка “Действия” содержит кнопки выполняющие следующие функции для данной страницы (перечисление идёт слева направо):
- Редактировать - здесь можно поменять название и другие настройки.
- Копировать - копирует страницу. Для этого выберите место, куда хотите скопировать страницу, и нажмите на нужную стрелку.
- Создать - создаёт внутреннюю или соседнюю страницу в структуре страниц.
- Вырезать - перемещает страницу. Для этого выберите место, куда хотите переместить страницу, и нажмите на нужную стрелку.
- Удалить - безвозвратно удаляет страницу.
Последняя кнопка содержит короткую информацию о странице. Для её просмотра просто наведите на синюю иконку.
Редактирование материала на странице
Теперь, когда страница создана, можно добавлять информацию. Для отображения различной информации на сайте используют контейнеры, в которые можно добавить различные компоненты.
Базовый набор компонентов, который содержит каждый выпускаемый нами сайт, содержит:
- текст;
- картинка;
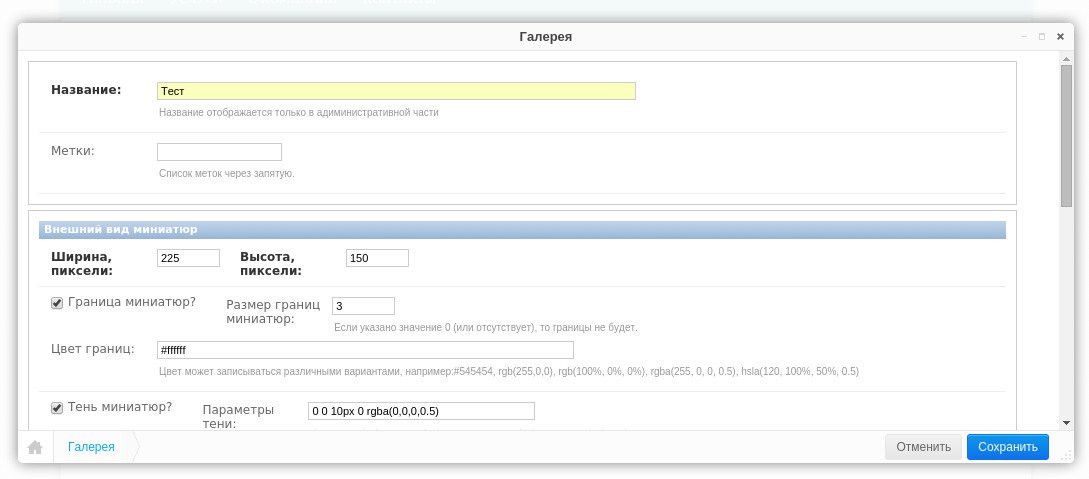
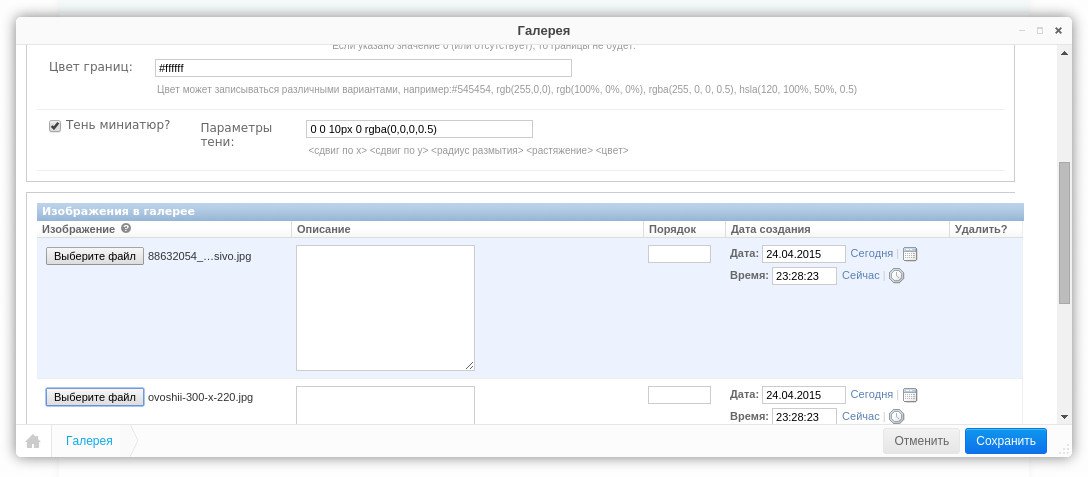
- галерея;
- слайдер;
- файл;
- ссылка / кнопка;
- сниппет;
- колонки;
- стиль.
О наших компонентах вы можете более подробно почитать на странице: Улучшения для сайта
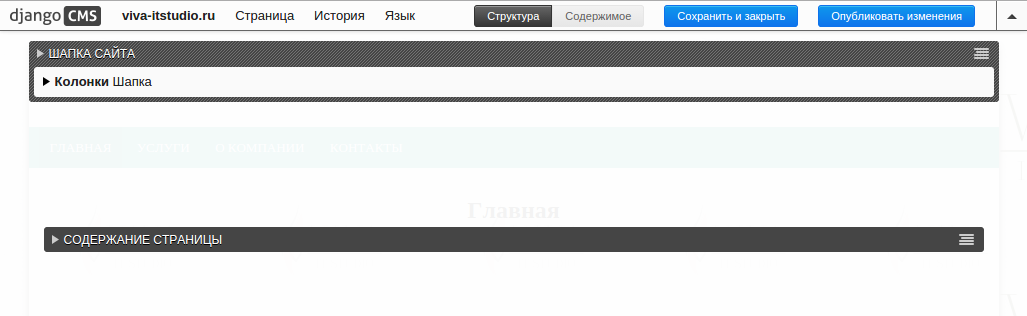
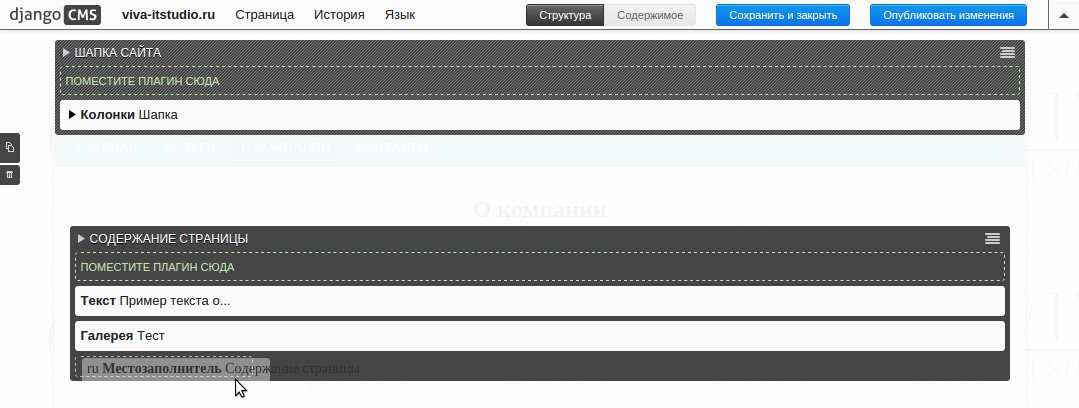
Для добавления информации щёлкните на страницу “О компании” в панели “Список страниц” и переключитесь в режим редактирования страницы “Структура”.
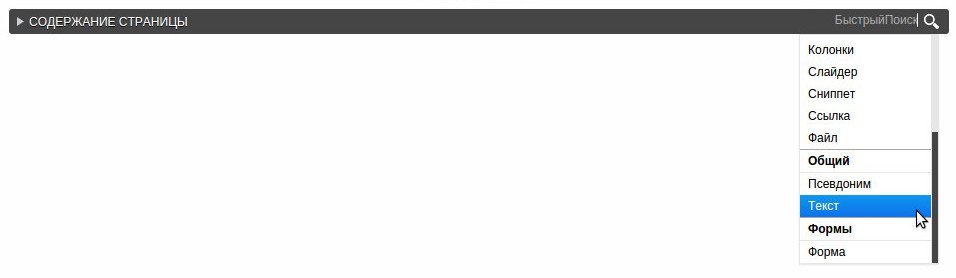
На станице изображены два контейнера компонентов. Будем добавлять компоненты в нижний контейнер “Содержание страницы”. Для этого нужно навести мышкой на правый край тёмно-серой полоски (иконка
 ) и выбрать необходимый компонент. Выберем “Текст”.
) и выбрать необходимый компонент. Выберем “Текст”.
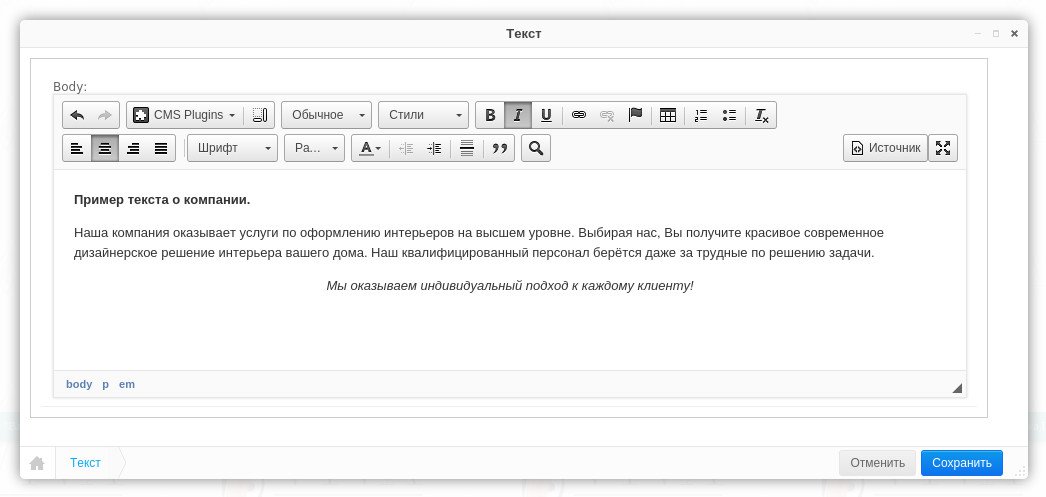
Перед нами откроется текстовый редактор. Наберём тест о компании.
Нажимаем кнопку “Сохранить” и видим, что в контейнер “Содержание страницы” добавился компонент “Текст”.
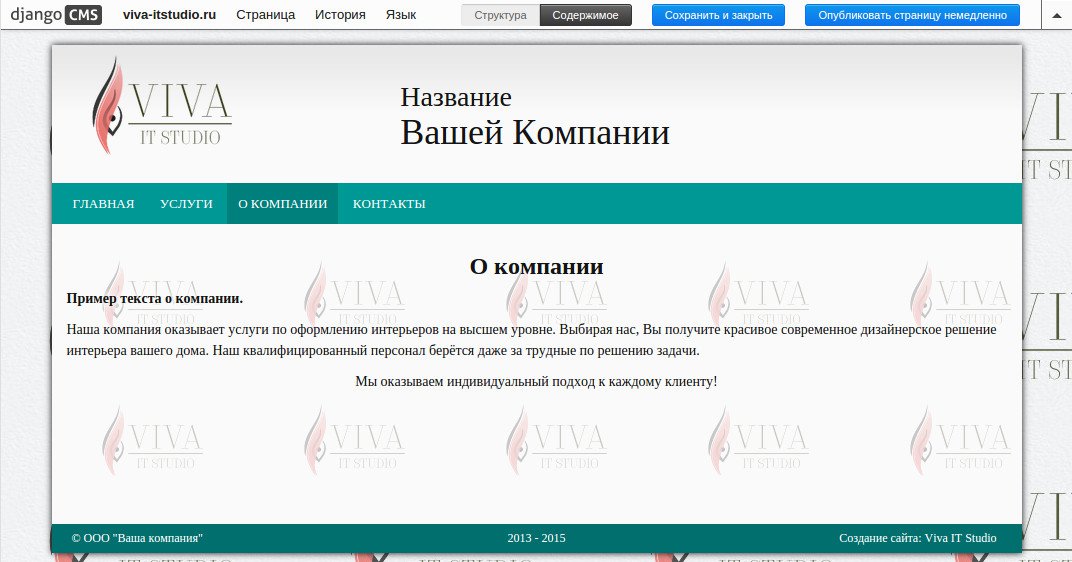
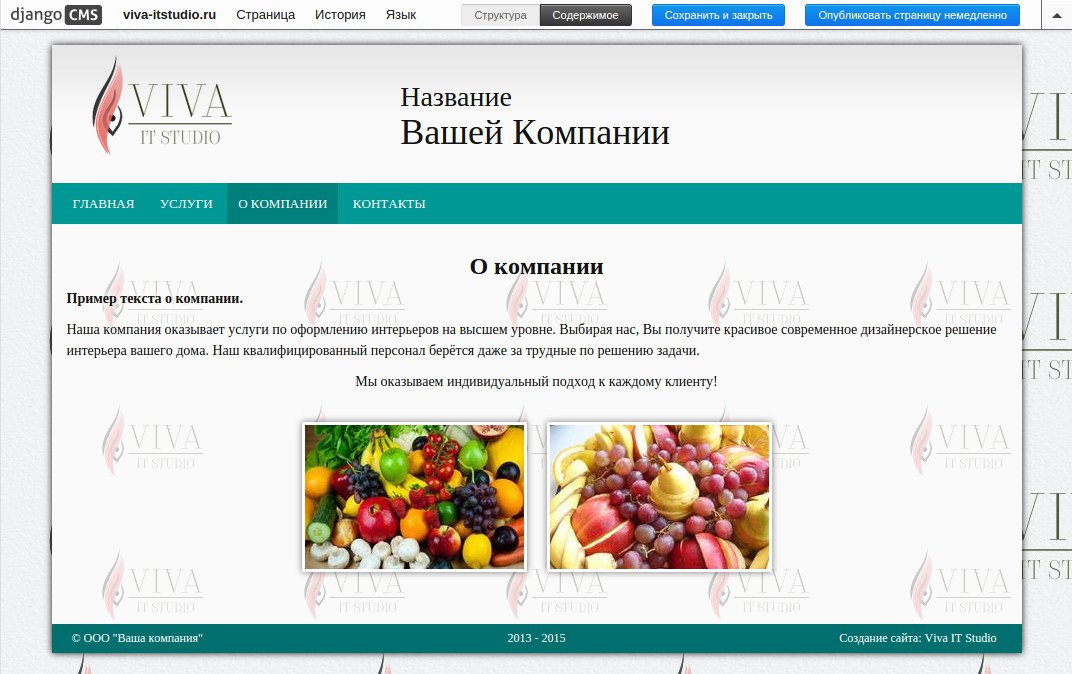
Чтобы увидеть как это выглядит на странице, нажимаем кнопку режимов редактирования страницы “Содержимое” и смотрим на результат.
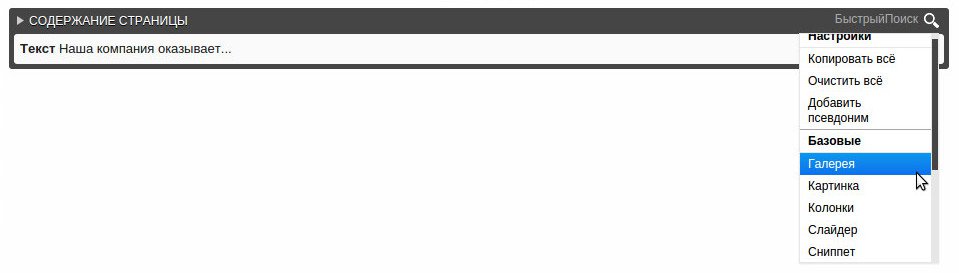
Аналогичным образом можно добавить галерею изображений.
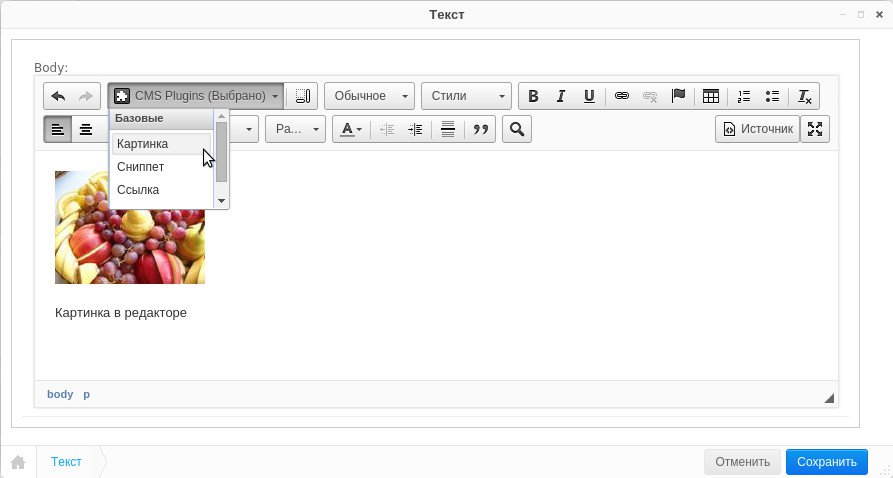
Добавление компонентов в текстовом редакторе
Текстовый редактор компонента “Текст” позволяет добавлять другие компоненты. Мы добавили данную возможность для следующих базовых компонентов: картинка, сниппет, ссылка, файл.
Публикация страницы
Черновик страницы с текстом и картинками (галерея) готов. Для публикации подготовленной страницы используем кнопку режимов редактирования страницы “Опубликовать страницу немедленно”
 .
.
Для того чтобы внести правки в опубликованную страницу, нужно щёлкнуть по кнопке “Изменить” в панели режимов редактирования страницы.
Редактирование материала на странице производится описанным выше способом. Чтобы опубликовать новые изменения нужно щёлкнуть по кнопке “Опубликовать изменения” в панели режимов редактирования страницы.
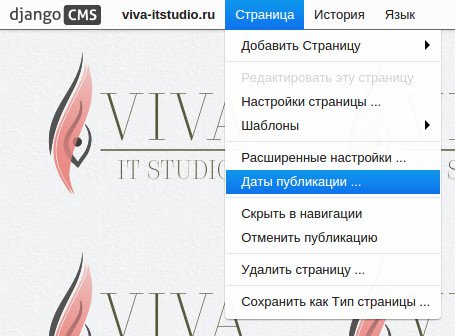
Если вы хотите ограничить публикацию страницы по дате, то выберите в главном меню пункт “Страница -> Даты публикации...”. В открывшимся окне, вы можете задать сроки публикации.
После истечения даты публикации будет выведена информация о том, что страница не найдена, но она будет доступна для администраторов в панели “Список страниц”.
Виды контейнеров
Для более гибкого редактирования страниц Django CMS поддерживает два вида контейнеров: статичный и динамичный. Расположение контейнеров определяется и программируется по дизайну сайта.
В случаях, когда нужно отобразить некоторую информацию на каждой странице, используют статичные контейнеры (имеют диагонально-полосатый серо-белый фон
 ).
).
При использовании статичных контейнеров содержание компонентов будет показано на каждой странице, что избавляет от повторного ввода информации. Это будет полезно, например, для шапки сайта или футера.
В отличие от статичных контейнеров динамичные содержат свои компоненты для каждой страницы (имеют сплошной серый фон
 ). Обычно это содержимое страницы: статья, новость и т.д.
). Обычно это содержимое страницы: статья, новость и т.д.
Операции над компонентами и контейнерами
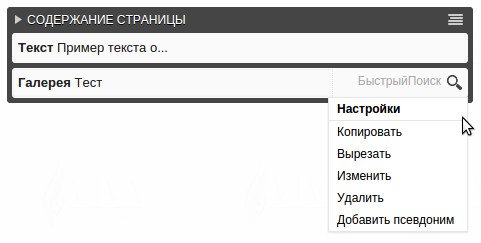
Вы можете выполнять стандартные операции редактирования, копирования, перемещения и удаления над компонентами и контейнерами. Для этого наведите на правый край компонента/контейнера и выберите необходимое действие.
При копировании/вырезании содержимое помещается в буфер обмена, который появляется слева в виде значков
 . При наведении на верхний значок появляется скопированный/вырезанный объект. Если это компонент, то будет отображено его название. Если контейнер, то будет отображено название “Местозаполнитель”.
. При наведении на верхний значок появляется скопированный/вырезанный объект. Если это компонент, то будет отображено его название. Если контейнер, то будет отображено название “Местозаполнитель”.
Для очистки буфера обмена нужно нажать на значок “Корзина” и панель буфера обмена исчезнет.
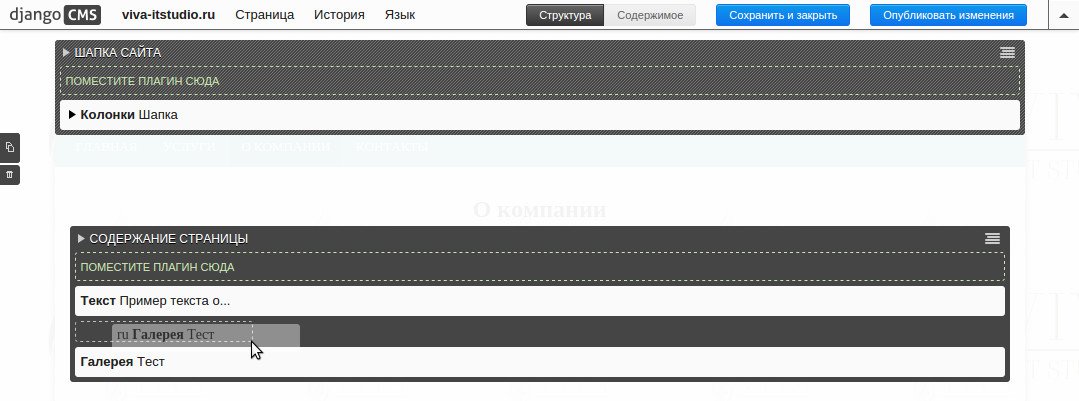
Также вы можете легко перемещать компоненты с помощью мыши. Для этого нужно навести курсор мыши на нужный, зажать левую клавишу мыши и переместить в необходимое место в этом же контейнере или в другой контейнер.
Для копирования/перемещения компонента на другую страницу нужно сначала его скопировать/вырезать как описано выше. Затем перейти на другую страницу и перетащить компонент из “буфера обмена” в нужный контейнер.
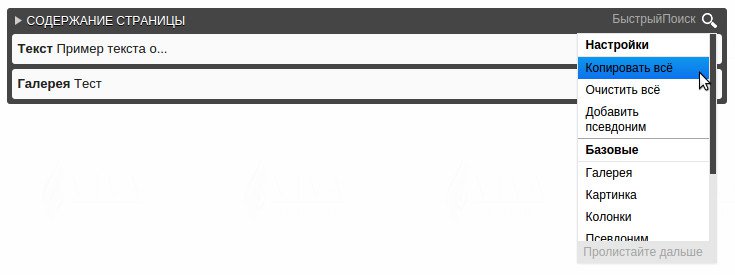
Также вы можете копировать целый контейнер с компонентами. Копирование и вставка контейнеров происходит аналогичным образом. Наведите мышкой на правый верхний край контейнера и выберите “Копировать всё”.
Затем, открыв нужную страницу, перетащить контейнер из буфера обмена
в нужный пустой или заполненный контейнер.
История изменения страницы
В пункте меню “История” вы можете вернуть черновую версию страницы в опубликованную, выбрав пункт подменю “Оживить снова”.
Для просмотра истории изменения страницы выберите “Посмотреть историю…”.
Шаблон страницы
Набор шаблонов для сайта создаёт программист по техническому заданию на разработку сайта (каждый шаблон задаёт своё уникальное расположение контейнеров компонентов и различных элементов).
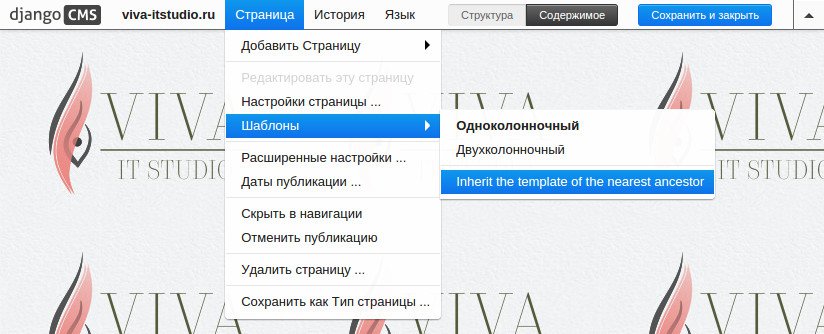
Администратор сайта может выбрать любой из этих шаблонов для каждой страницы сайта. Для этого нужно в меню щёлкнуть “Страница -> Шаблоны” и выбрать подходящий шаблон.
Пункт под названием “Inherit the template of the nearest ancestor” наследует шаблон от родительской страницы.
Просмотр и редактирование страницы на разных языках
Для переключения языка страницы щёлкните в главном меню пункт “Язык” и выберите необходимый язык для редактирования страницы.
Последний пункт данного меню удаляет текущий перевод страницы.
Другие источники
Другие официальные источники по Django CMS:
- http://docs.django-cms.org/en/latest/user/index.html (англ. яз.)
- http://www.youtube.com/watch?v=31KMjdC6DxE (видео)